FATİH - Personal Branding
Visual Identity & Wordmark Logo Design
Hello! It's Fatih.
I'm a Multidisciplinary Designer based in Ankara
with 4+ years of experience in Branding, Graphics and
Product Design with a focus on typography.
I took my design education at Middle East Technical University
and the architectural style of my faculty is based on
internationalism and brutalism.



My visual identity is characterized by this
minimal approach with it's angular geometry
I inspired by Kufi Typography while creating my
wordmark that fits in a square area.


I placed a white wordmark on red background as the
primary logo usage which is used by several brands that I like.
Such as Vans, Supreme, Ray-Ban, Beats Audio, Coca-Cola and Marvel.




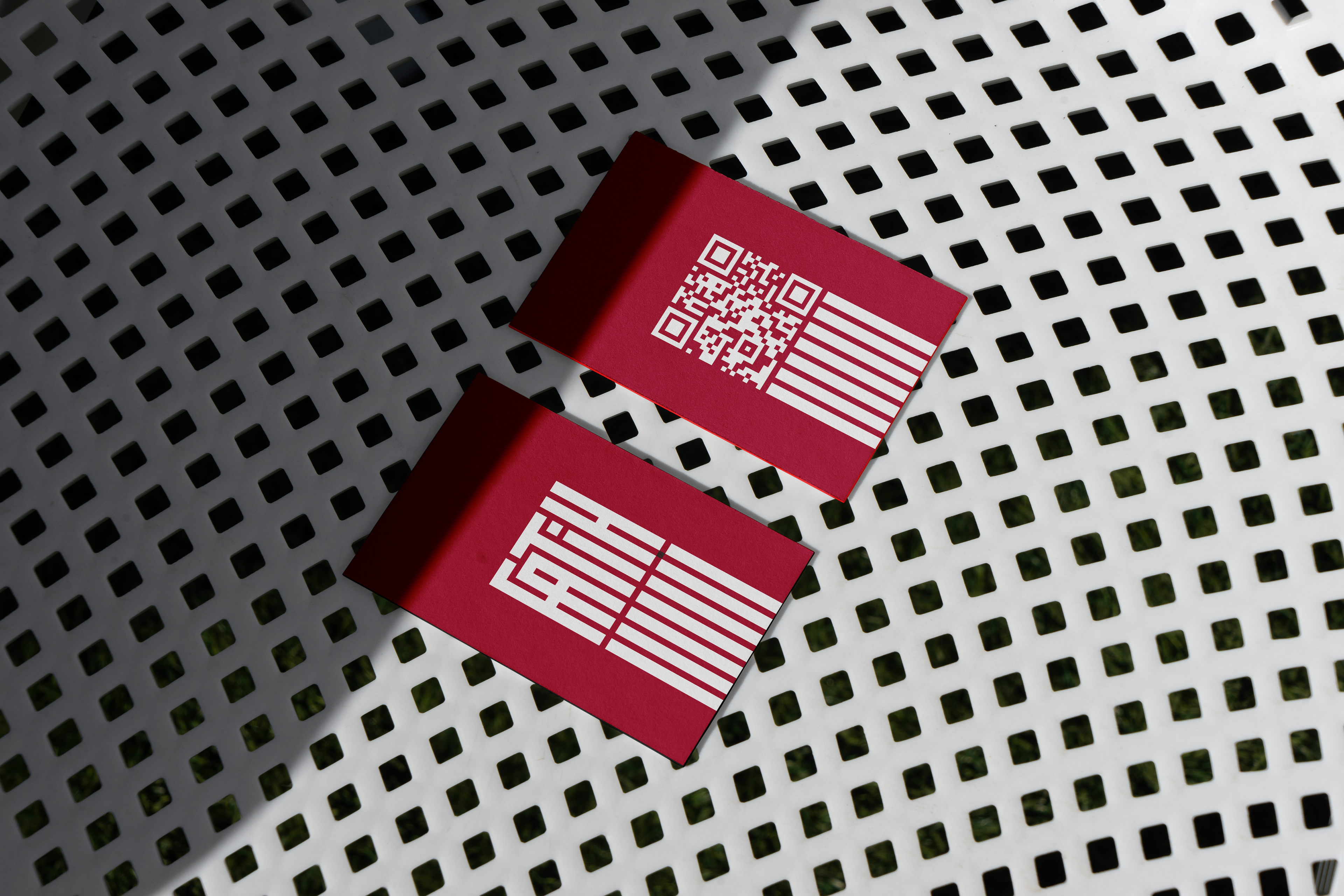
Small details from one of my favorite cars and shoes to my card


White stripes connect the QR code on the
backside to the wordmark on the front side.
Scan QR Code to check my website!
Business Card
I followed same visual language while
creating landing page of my website.
Check My Website fatih.studio
Website - Landing Page
I used a similar geometry while creating
the catalogue pages of my projects.
Check my Client Works
Check my Personal Works
Bebas Neue / Regular 400 as the primary font
for my website with a condensed geometry.
The secondary color Old Glory Blue represents
both ends of the color spectrum with
the primary color Old Glory Red.


Key Visual
Wordmark with Camels on a Desert Scene
Key Visual